Adobe Illustratorで型押し文字(切り抜き文字・凹み文字・エンボス文字)の作り方

イラストレーターで切り抜き文字をアピアランスで作る方法を紹介。
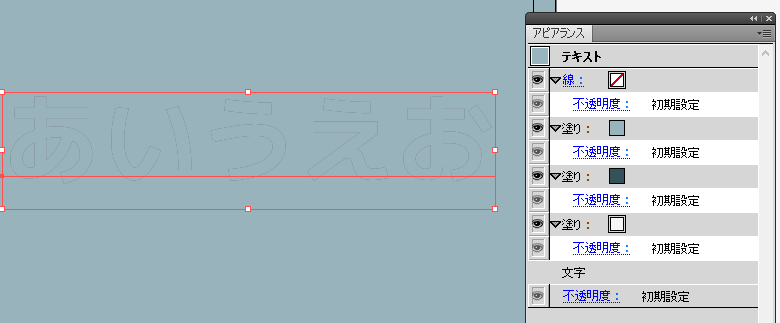
最終的にはこの画像にあるアピアランスの設定になる。
要するに3つの塗りを合成して作るわけだ。
一般的な光彩での作り方などではぼやけるし、奥行きや深さが変えられない。
この方法なら奥行きを変えられるしぼやけないで作ることが出来る。
ではこれらを早速作ってみよう。

まず文字を入力して作る。

そして文字の塗りを無しにする。

アピアランスの下の方にある「新規塗りを追加」を3回クリックして3つ塗りを作っておく。

それぞれの配色をしていく。
一番上は奥の文字色。
その次は側面の文字色。
一番下はハイライトの色で白にする。

一番上の塗りを選択して「効果」→「パス」→「パスのオフセット」をクリック。
画像の数値にする。
これで一番上の塗りにオフセットを追加。

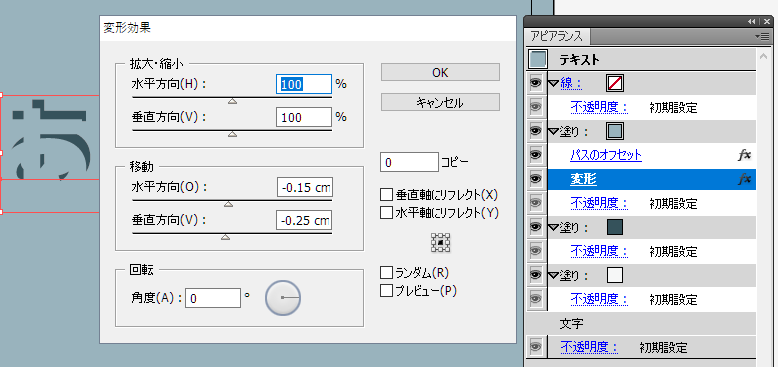
続いて「効果」→「パスの変形」→「変形」をクリック。
画像の数値にする。
これで一番上の塗りに変形を追加。

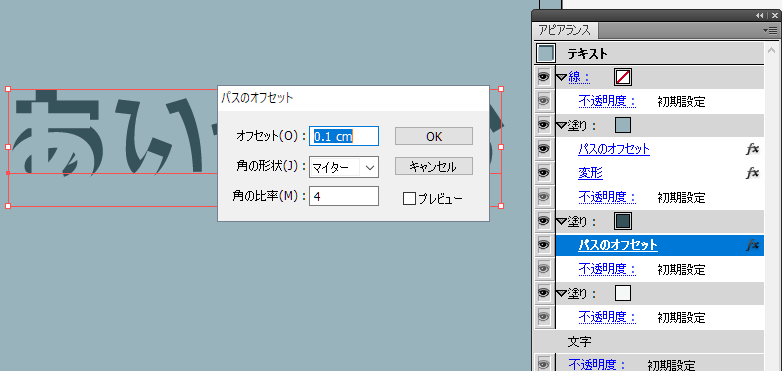
次は2番目の塗りを選択してオフセットを追加。
画像の数値にする。

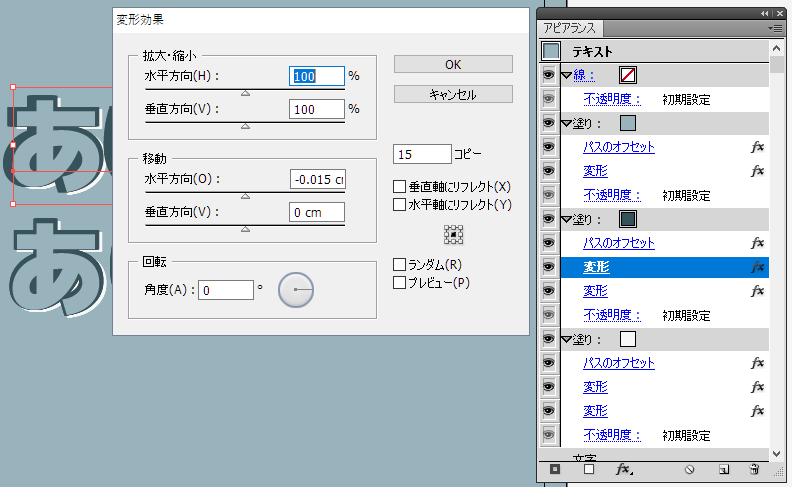
続いて2番目の塗りに変形を追加。
画像の数値にする。

続いて2番目の塗りにもう一つ変形を追加。
画像の数値にする。

一番下の3番目の塗りにオフセットを追加。
画像の数値にする。

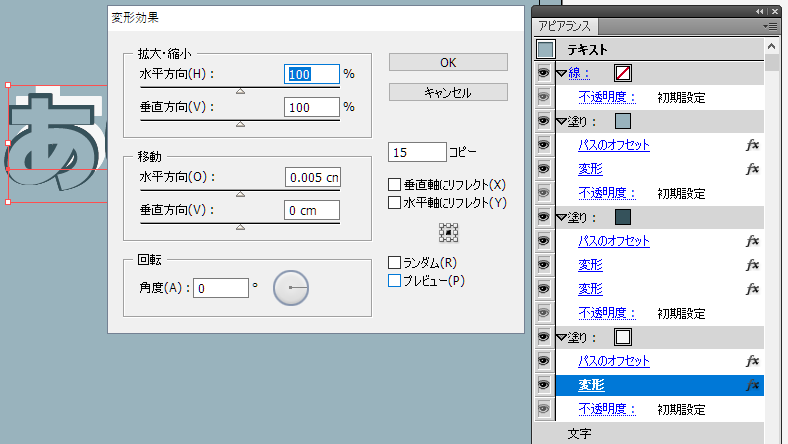
続いて3番目の塗りに変形を追加。
画像の数値にする。

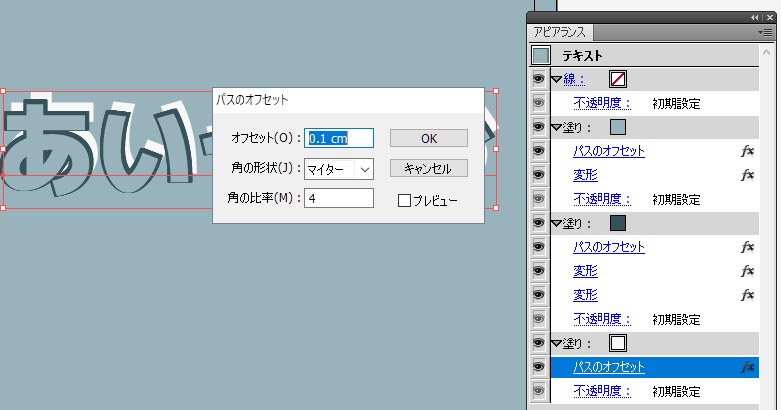
続いて3番目の塗りにもう一つ変形を追加。
画像の数値にする。

これで型押し文字が完成。
奥行きを変える方法

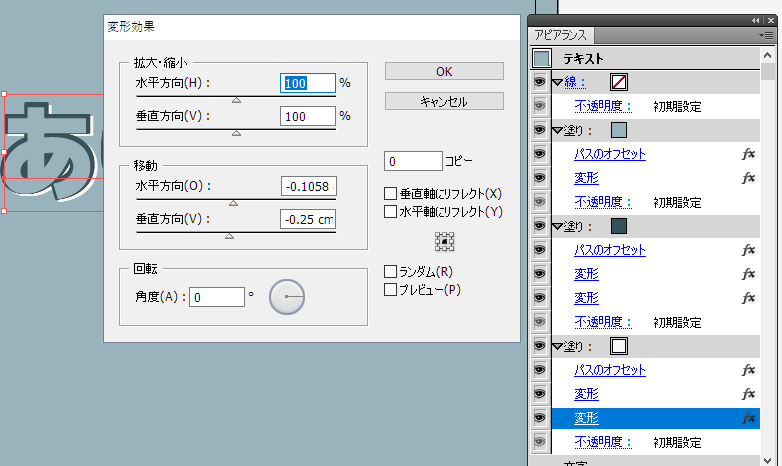
2番目の塗りの1番目の変形の数値を変更すると奥行きが変わる。
移動の水平方向の数値を変更しよう。

3番目の塗りの1番目の変形の数値も同じにする。

3番目の塗りの2番目の変形の数値を調節して完成。

こんな感じになっただろうか。
これに更にぼかしなども入れられるので各自工夫して欲しい。
まだこのやり方は研究中で他に良い方法があった場合は報告する。
また他に簡単な方法や完璧な方法を知っていたらコメントして知らせてほしい。
 Adobe Illustrator CC|12か月版|Windows/Mac対応|オンラインコード版
Adobe Illustrator CC|12か月版|Windows/Mac対応|オンラインコード版 Illustrator しっかり入門 増補改訂 第2版 【CC完全対応】[Mac & Windows 対応]
Illustrator しっかり入門 増補改訂 第2版 【CC完全対応】[Mac & Windows 対応]